原本想說重新再學習vue-cli 2.x
本身的vue還沒學完全,突然地又開始需要學vue-cli 3.x
npm i -g @vue/cli
原本以為按照以往的指令就可以升級為3.x,結果下npm i -g vue-cli 3結果還是一直在2.x
只好google,google是學新東西的好朋友
npm init webpack myproduct
npm create myproduct
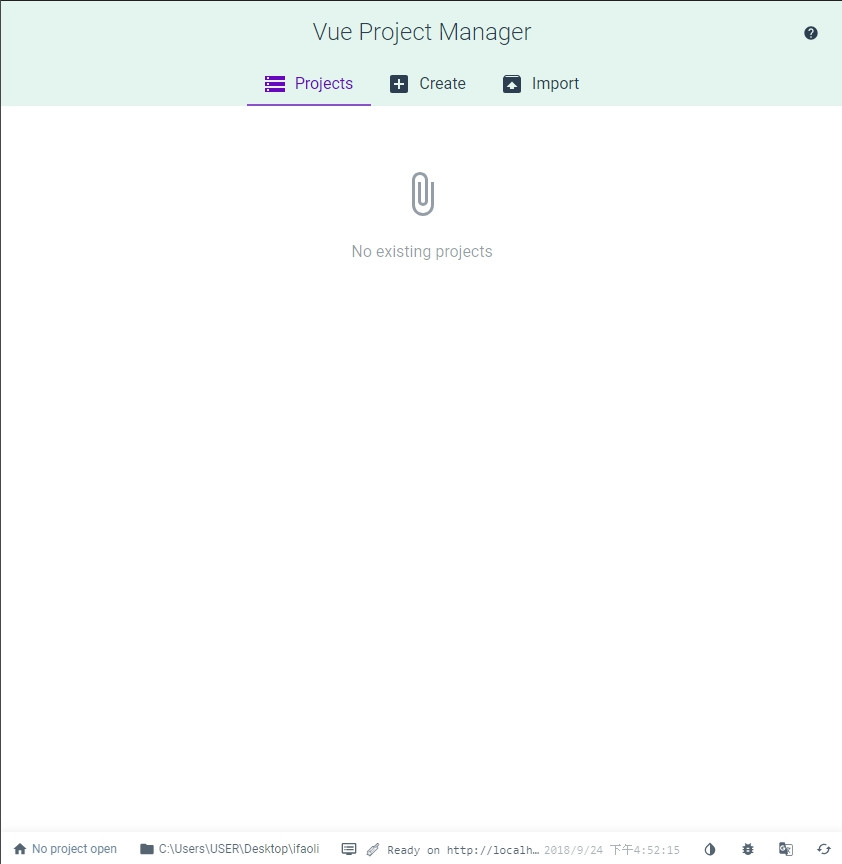
寫了兩三天才發現有vue ui這個東西
優化管理介面,以後就不用特別下一些路徑等指令,對於設計轉程式的人來說真是福音

vue ui
持續補上學習心得...
